メタバース観光サービス「Buralit」開発の舞台裏
──開発環境をUnityからReactへ移行した狙いとは?
2025.01.17
XRBuralit開発
街をぶらりと歩く体験を、メタバース空間で楽しめる360度実写観光サービス「Buralit(ブラリト)」。360度カメラで撮影した実写動画によって、自由にメタバース空間を作れる点が最大の特徴だ。2022年のリリース以降、幾度かのアップデートを経て進化を続けてきた「Buralit」だが、2024年10月にはさらなる大型アップデートを実施。開発環境をゲームエンジンのUnityからWebアプリケーション技術のReact Three Fiberへと移行した。日本ではまだ珍しいという「WebベースのXRコンテンツ開発」を実施することになった背景について、XR推進室 室長・山﨑晴貴および開発リーダー・伊藤清人に話を聞いた。
3Dモデルと360度実写動画の組み合わせで「街歩き」を表現
──まず、Buralitとはどのようなサービスなのでしょうか。
山﨑:Buralitは、360度動画でバーチャル空間を作成できる観光メタバースサービスです。ユーザーは日本各地のスポットにアクセスして擬似的な街歩きを楽しんだり、旅行の下調べを行ったりできます。専用アプリなどのダウンロードも不要で、各々のデバイスからブラウザで簡単にアクセスできます。
──Buralitならではの特徴を教えてください。
山﨑:一般的なメタバースサービスと異なる点としては、バーチャル空間を3Dモデル等ではなく実写の360度動画で組み立てているところです。360度撮影ができる機材で動画を撮ってアップするだけなので、一から3Dモデルを制作するよりははるかに低コストで気軽にXRコンテンツを作れます。ユーザー視点でも、3Dモデルで再現された観光地を歩くより、音声付きの実写動画の方がずっと臨場感が味わえるのではないかなと思います。
-

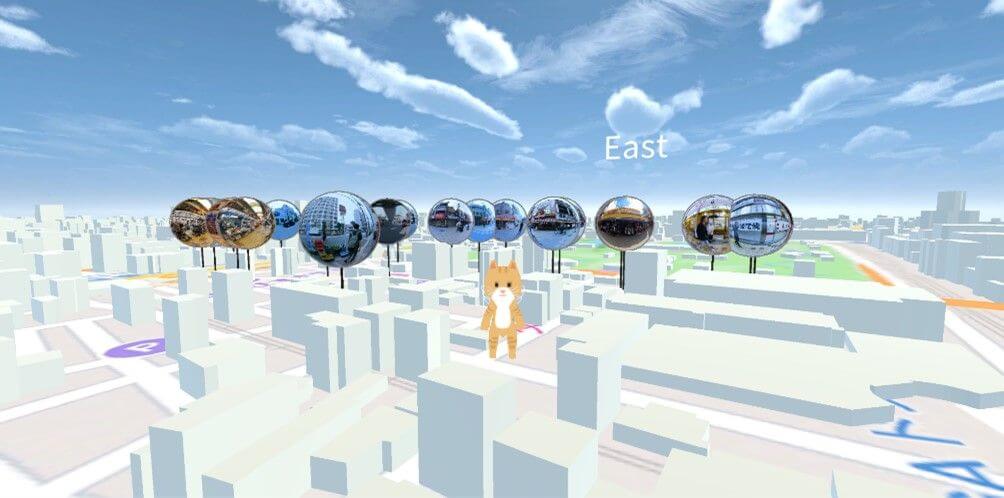
「スポット」画面のスクリーンショット。360度実写動画で、実際にその街に入り込んだかのような感覚を味わえる。
──たしかに、賑わいをよりダイレクトに感じられるからか、本当に現地を覗き見ているような感覚になりますね。
山﨑:動画って、思ったよりも情報量が多いんですよね。写真で見るよりもずっとリアルに感じられると思います。
また各スポットは、3Dのマップ上にピンとして配置されています。気になったスポットがあれば地図上でアバターを操作して、自由にそのなかに入っていけるようになっています。
-

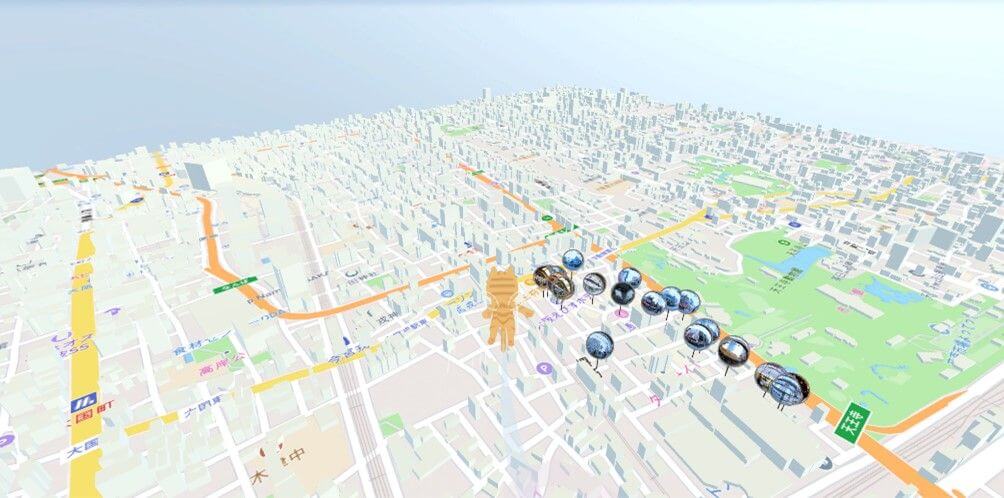
「スポット」が配置されているマップ。日本国内であれば、どこまででも歩き回れる。
──地図表示画面は3Dモデルで作られているんですね。アバターで実際の日本地図の上を歩けるというのも、体験として不思議で面白いです。
山﨑:ありがとうございます。単純に360度動画を見せるだけなら、YouTubeにアップするだけでも十分です。でも、それをあえて空間的に配置することで、街歩きをリアルに再現したり、地域の観光資源をまとめて可視化したりできるんです。遊び方にも自由度があって、複数人でマルチプレイを行ったり、写真を撮ったりすることもできます。あとは、マップ上で飛べたりもします。
-

地図上で飛び上がると、視界が一気に広がる。
──おお、歩けるだけじゃないんですね。
山﨑:飛ぶと視界が広がるので、たとえば「あっちの方にスポットがたくさんある」とかがわかりやすくなりますよね。観光地を下調べするときに、普通の検索エンジンを使うのではなくこうやって目視で探してもらえたら、より旅らしさを楽しめるのかなと思っています。
大阪・新世界を丸ごとメタバースに
──実際の導入事例についても伺えますか。
山﨑:たとえば大阪の新世界では新世界町会連合会さんにご協力いただき、飲食店や銭湯、映画館、演芸場など約20スポットほどをアップしております。最初はあまり反響がなかったのですが、スポットが増えてきてイメージが伝わりやすくなったのか、最近では町会連合会さんやお店の皆さんからも「こういうことができたら面白そうだね」という声をいただくことが増えてきました。
──動画だけでも、商店街の雰囲気や賑わいが伝わってきますね。
山﨑:歴史あるお店も多いんですが、若い人の往来も多くて活気がありますよね。ただ、今年に入ってからも何度か撮影で伺っているんですが、訪れる度にお店が減っているんです。新世界は将棋にゆかりのある街でもあるんですが、最後まで営業していた将棋クラブの「三桂クラブ」さんも、2024年6月末で閉店してしまいました。
最初は撮影もお断りされてしまっていたのですが、歴史あるお店なのでなんとか動画に残したいということで何度かお伺いして、閉店の3日前に撮影させていただきました。このスポットをアップできたことは、地域の文化を残していく意味でも非常に良かったのかなと思っています。
-

惜しまれつつも2024年6月末に閉店した大阪・新世界の将棋クラブ「三桂クラブ」。
UnityからReactへ、開発環境を刷新
──開発の舞台裏についても伺えればと思います。昨年10月に行われたアップデートで開発環境を移行されたとのことですが、詳細についてお聞かせいただけますか。
山﨑:今回、開発環境をゲームエンジンのUnityから、Webアプリケーション技術のReact Three Fiberに移行しました。移行の大きな目的としては、これまでスマホアプリとブラウザのふたつに分かれていたプラットフォームを、ブラウザのみに統一するためです。
伊藤:移行の背景については、私の方から詳しくご説明します。まず、これまでゲームエンジンのUnityで開発を進めてきた理由ですが、もともとBuralitの前身となる研究開発は、XR領域全般について広い視野で研究開発するという目的でスタートしています。そのため、HMD(ヘッドマウントディスプレイ)に対応できた方がいいだろうということで、Unityでの開発を選んだという背景があるんです。
──そもそもTISでは、Buralitの開発が始まる前前からUnityでの開発を進めてこられたということですね。そこから今回Webアプリケーションに移行しようと考えられたのはなぜでしょうか。
伊藤:やはり、ブラウザで統一したかったというのが大きいです。専用のアプリをダウンロードしなければいけないとなるとアクセスのハードルも上がりますし、スマホアプリとブラウザとで機能や体験が微妙に変わってしまうのもネックでした。
UnityでWebアプリを開発することもできるのですが、iOSでブラウザからアクセスしようとすると、メモリ使用量の制限などの技術的な問題が生じてしまいます。どんなデバイスからでも安定的にアクセスできる環境を作ろうとすると、Webアプリに開発環境を移行するのが現実的だったのです。
また、私自身ももともとWeb開発のチームにいて、途中からこのXRチームに移ったのですが、WebとUnityでは開発者の体験が大きく異なります。Web開発は、ソースコードを実行しながらリアルタイムでリズムよく開発を進めていけます。しかしUnityだと、どうしても実行するたびに待ち時間が発生してしまい、開発がスムーズに進みません。このあたりの開発体験の悪さを改善したかったというのも、移行の理由のひとつでした。
3DとWebの混成チームでアップデートを乗り切った
──数あるWebアプリケーション技術のなかでも、Reactを用いた理由はどこにあるのでしょうか。
伊藤:弊社ではReactを使ったWeb開発が比較的多いので、知見が溜まっていたというのが大きな理由です。あとは、今のWeb技術の中でもっともエコシステムが整っているのもReactなので、それも要因のひとつです。実際、今回使用しているReact Three Fiberは、Three.jsという3D表現のライブラリをReactで扱えるようにしたものですが、こうした環境が整っていること自体がReactの魅力と言えます。
──技術の違いによるギャップで苦労したことなどはありますか。
伊藤:今のチームはUnityの開発経験を持つメンバーとWeb開発の経験を持つメンバーが混じり合った編成になっていますが、やはりもともとUnityで開発してきたメンバーからすると、Web開発はだいぶ文化が異なります。なので、そのすり合わせは少し大変ではありましたね。
逆にWebをやってきたメンバーからすると、3D的な表現は不慣れです。検索画面やメニュー表示などの2D的な部分については、慣れているのでサクサク作っていけるんですが、3Dはどうしても詰まりやすくなってしまいます。
──そのずれはどのように解消していったのでしょうか。
伊藤:幸い両方の技術がわかるメンバーが何名かいるので、その人たちを軸にして、お互いをカバーし合えるような形をとっています。シーンやオブジェクト、ライトなど、UnityとThree.jsとで3Dの概念的に共通している部分もあるので、Web出身のメンバーにもそうしたわかりやすい部分からキャッチアップしてもらえるようにしていますね。
──その他に、開発で苦労されていることがあれば伺いたいです。
伊藤:難しいのは、やはりパフォーマンス性能の維持でしょうか。ブラウザ上で動画を再生しつつマルチプレイでアバターを動かすので、どうしても負荷は強くなってしまいます。
他に意外と難しいのは、ゲームで言うところの「当たり判定」などの設計ですね。地図上にピンの形でコンテンツが表示されるので、数が増えてくるとクリックしづらくなったりとか。Unityだと当たり判定をうまく調節する機能がもともと入っているんですが、React Three Fiberにはそれがないので、自分たちで計算しながら設定していくことになるんです。
山﨑:このあたりはなかなかやっている企業も少ないと思うので、ぜひ注目してもらいたい部分ですね。
伊藤:おそらくWeb開発者の方々からすると、ここまで本格的に3Dを用いたアプリをWebで作るということ自体、珍しく感じられると思うんです。逆にUnityをやっている方からすると、「Webだけでこんなに作れるんだ」と思ってもらえるんじゃないかなと。
山﨑:そもそもUnityの開発者とWebの開発者が同じチームに編成されることも珍しいと思うので、そこも面白いと感じてもらえるかもしれません。
「Webで完結するXRコンテンツ」の前例を生み出す
──ここまで伺ってきて、そもそも「WebでXRコンテンツを作る」ということ自体が珍しい取り組みなのだということがわかってきました。ある意味、技術的な前例として今後参照される可能性もあるかもしれないわけですよね。
山﨑:今回のような開発手法がXR領域で主流になるかどうかはわからないですが、こういう作り方もあるんだというのは示せたかなと思います。Buralitを見て、「じゃあうちでもやってみようか」と思うベンダーさんもいるかもしれないですよね。
──もしかしたら、「普通のコーポレートサイトなのに、Buralitのように空間のなかに入って動き回れる」みたいなサイトが出てきたりするかもしれないと。
山﨑:便利かどうかはさておき、そういうものがでてきても面白いかもしれないですね。
あとは単純に、ユーザーに閲覧してもらうことだけを目的とするなら、XRコンテンツももうWebだけで完結できる、というのは今回で示せたかもしれません。もちろんHMDを使ってVRをフルで体験してもらいたいとなったらUnityでの開発が必要ですが、そこまでリッチなものを求めないならWebで十分だと思います。
伊藤:そうなるとWeb制作系の会社さんもXRコンテンツを作りやすくなると思いますし、それによって新しいコンテンツが色々出てくる可能性もありますね。既存のサービスにXR的な要素を取り入れたい、というニーズにも応えやすくなると思います。
──なるほど。XRコンテンツの活用ハードルが下がるきっかけになるかもしれないですね。
伊藤:スマホ用アプリを作らなくて済むと、開発のハードルはぐっと下がりますから。WebXRなど技術の標準化も進んできているので、今後もこの流れは止まらないだろうと見込んでいます。
山﨑:Buralitが「WebでXRコンテンツを作る」取り組みの前例になれたら、自分たちとしても嬉しいですね。
取材・文:松本友也
撮影:Ryo Yoshiya
Exploring with us
Get in touch
TIS XRチームの取り組みについてもっと詳しく知りたい/一緒に取り組みたいと思われた方/その他ご意見やご要望のある方は、下記よりお問合せください。
xrcampus@tis.co.jp
For career
TIS XRチームでは高い専門性と強い好奇心を持って、自律的に活動するイノベーティブなタレントを広く募集しています。カジュアル面談も受け付けておりますので、気軽にお問合せください。
ti_career@tis.co.jp








